Implement Dark Mode on Website
by Gaurav Jassal on 2020-04-02As the dark is getting popular on mobile apps, browsers are also adding the ability to use system dark mode settings. I was able to implement this feature with CSS only. There is no need for any thridparty library etc.
You can have the base style as dark or light theme and then you can use CSS3 media queries to defects the color scheme mode and override the CSS.
.text-color {
color: #e1e1e1;
}
@media (prefers-color-scheme: light) {
.body-bg {
color: #000000;
}
}Debugging
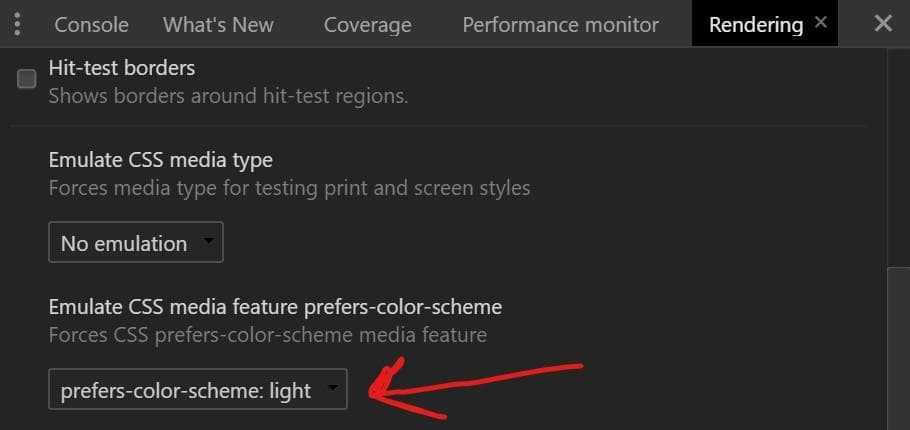
If you want to debug color scheme settings without having to keep switching your OS settings, chrome implemented an emulator for it that you can find in:
DevTools -> More Tools -> Rendering -> Emulate CSS media feature prefers color scheme